|
スプライトを表示させるいくつかの命令を覚えます。
どれも基本的には「読み込む」→「表示する」の流れなので、難しく考えないように。 | ||
|
いきなりスプライトと聞いても、何のことだか分からない方も多いでしょう。
スプライトとは、画面に好きなように表示できる画像のことです。 背景や立ち絵のように位置や大きさの制約はありません。 また画像を移動させたり、アニメーションさせたり、ボタンにする事が可能で、背景・立ち絵では出来なかったいろいろな応用が利きます。 その分、命令文の種類も多いですが、どれもそんなに難しくありません。 | ||
|
スプライトを画面に表示するには二つの手順を踏みます。
まず「画像を読み込み」、そして「画面に表示」する。 画像を読み込む命令は「lsp」または「lsph」です。 しかしこれだけでは画像は表示されません。 画面に表示する命令は「print」です。 この命令によって画面が書き直され、読み込んだ画像が画面に反映されます。 ではさっそく実践してみましょう。 ※yuki.jpgをダウンロードしてimageフォルダ内に置いてください。 | ||
*define clickstr "」。!?",2 effect 10,10,1000 game *start 雪だるまを表示します。 lsp 0,":a;image\yuki.jpg",120,80 print 10 表示されました。 次に雪だるまを消去します。 csp 0 print 10 雪だるまが消えました。 end | ||
 
画像が表示されては消えていきましたとさ。 まず「lsp」で雪だるまの画像を仮想的に読み込みます。 「lsp」に続く数字や文字列は、左から順番に 「スプライト番号」「画像ファイル」「画像のX座標」「画像のY座標」です。 ここで指定した「スプライト番号」は、後で画像を消すときなど呼び出される番号です。 全部で「0〜49」まで指定できます。 つまり画面には最大50個のスプライトが表示できます。 「画像のX座標」「画像のY座標」は画像ファイルの左上端の位置になります。 メッセージウィンドウと同じ要領で指定してください。 上の例では、透過は「:a;」を用いましたが、 スプライトでも「:c;」を用いることは可能です。 次に「print」で読み込んだ画像を表示させます。 「print」の後ろの数字は「エフェクト番号」です。 この命令により、仮想的に読み込まれた画像がゲーム画面上に全て表示されます。 「csp」の後に「スプライト番号」を指定してやれば、画像を消去できます。 この場合も、実際の画面に反映するためには「print」が必要になります。 ちなみに「csp -1」でスプライトを全て消去できます。 | ||
|
スプライトには「表示モード」と「非表示モード」というものがあり、
非表示モードの時は、画像を読み込んだ後printを使っても画像は表示されません。 「lsp」で読み込んだスプライトは「表示モード」になり、 「lsph」で読み込んだスプライトは「非表示モード」になります。 | ||
*define clickstr "」。!?",2 effect 10,10,1000 game *start 雪だるまを非表示モードで表示します。 lsph 0,":a;image\yuki.jpg",120,80 print 10 次に表示モードへ変更します。 vsp 0,1 print 10 雪だるまが表示されました。 end | ||
 
printしても画像が表示されない…、と思いきや表示モードで無事表示されました。 「lsph」も使い方は「lsp」と変わりません。 ただし初期状態では読み込んだスプライトが非表示モードになっています。 ご覧の通り非表示モードのままでは、printを使っても画像は表示されません。 そこで「vsp」を使って「非表示モード」から「表示モード」へ変更してやりました。 「vsp」の後には「スプライト番号」「表示/非表示」を指定します。 「表示/非表示」を、1にすると「非表示モード」、0にすると「非表示モード」です。 これを用いれば任意のモードに変更できます。 表示モードにして、新たにprintを使えば画面に表示されるようになります。 非表示モードでもスプライトはメモリに読み込まれています。 使わなくなったスプライトは「csp」でさっさと消去してしまいましょう。 メモリの無駄遣いです。 | ||
|
画像以外にもテキストを使った「文字スプライト」というものがあります。
画像が文字になる以外は、特に目立った違いはありません。 | ||
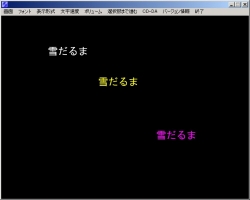
*define clickstr "」。!?",2 effect 10,10,1000 game *start 文字スプライトを表示します。 lsp 0,":s#FFFFFF雪だるま",120,80 lsp 1,":s#FFFF00雪だるま",250,160 lsp 2,":s#FF00FF雪だるま",400,300 print 10 文字スプライトを消去します。 csp -1 print 10 文字スプライトを消去しました。 end | ||

ただの文章に見えますが、れっきとしたスプライトです。 文字スプライトも「lsp」を使うことには変わりありません。 ただ画像ファイルの代わりに表示したい文字色と文字列を指定します。 指定の前には「:s」をつけます。 文字色は#の後にRGBで指定します。 | ||
|
スプライトは最大50個まで表示できるといいました。
ここで一応、どんな風に表示されるのか確認してみましょう。 | ||
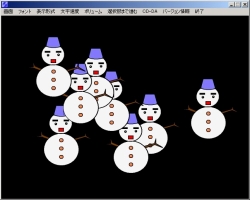
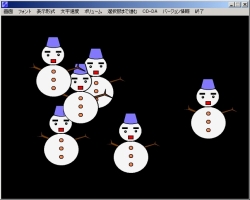
*define clickstr "」。!?",2 effect 10,10,1000 game *start 画像をたくさん表示します。 lsp 0,":a;image\yuki.jpg",50,50 lsp 1,":a;image\yuki.jpg",120,120 lsp 2,":a;image\yuki.jpg",160,80 lsp 3,":a;image\yuki.jpg",200,140 lsp 4,":a;image\yuki.jpg",250,250 lsp 5,":a;image\yuki.jpg",300,200 lsp 6,":a;image\yuki.jpg",70,230 lsp 7,":a;image\yuki.jpg",450,160 print 10 二枚消します。 csp 3 csp 5 print 10 残り全て消します。 csp -1 print 10 全て消えました。 end | ||
 
たくさん出てきては2枚消え。 スプライト0〜7を全部表示させます。 こうすると、一枚一枚ではなく全ていっぺんに8枚の画像が表示されます。 ここで画像の重なり方にに注目してください。 スプライトが重なった場合は、スプライト番号の若い順から手前に表示されます。 そして、「csp」でスプライト3と5を消去しました。 上の例のように「lsp」等で複数画像を表示させたいときでも 同時に表示させるならprint命令は一つだけで足ります。 一つのlspにつき、一つのprintが必要なわけではありません。 | ||
|
スプライトはそのまま画像表示だけで使われることもたくさんありますが、次に学ぶ「ボタン」という形でも非常に良く使われます。
ありきたりなノベルorアドベンチャーから一歩踏み出したいときに、応用次第でこのスプライトは大きな武器になると思います。 次節では、スプライトでボタンを作ってみましょう。 | ||
前へ TOPへ戻る 次へ