|
画像を複数枚用意し、それらをアニメーションさせます。
| ||
|
2.6節のスプライトボタンを覚えてますか?
じつはスプライトボタンもスプライトのアニメーションの一種で、あの命令文をちょこっと変えるだけでアニメーションの指定が出来ます。 ※anime1.jpgをダウンロードしてimageフォルダ内に置いてください。 | ||
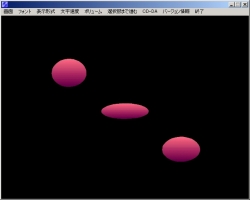
*define clickstr "」。!?",2 effect 10,10,1000 game *start 三種類のアニメーションを表示します。 lsp 0,":a/6,100,0;image\anime1.jpg",100,100 lsp 1,":a/6,200,1;image\anime1.jpg",245,200 lsp 2,":a/6,150,2;image\anime1.jpg",390,300 print 10 click 左から順にアニメーションパターン0,1,2です。 end | ||

ボールがグニグニ動きます。 「lsp」のアニメーション指定をいじってやります。 /〜;に囲まれた三つの数字は、左から順番に 「セルの数」「一枚の表示時間」「ループ形式」です。 「ループ形式」には0〜3の4種類があります。 最初のセルから最後のセルまで一通り表示したら… 0…最初のセルに戻る。 1…最後のセルのまま停止する。 2…Uターンして最初のセルまで逆再生する。 3は通常はセル0を表示し、指定があったときに別のセルを表示します。 セルの指定には「cell」という命令文を用います。 「cell」の後ろに「スプライト番号」「セル番号」を指定すればOK。 例えば、スプライト番号1のセル4を表示したいときは、「cell 1,4」と書きます。 「cell」を画面に反映するためには、「print」命令を書く必要があります。 | ||
|
ノベルの画面効果の一種として、アニメーションを表示させることがあります。
(剣を振り下ろす、水滴が落ちる等) そのような高速なアニメーションはスプライトで行うには少々酷です。 NScripterでは、「blt」という高速アニメ用の命令文が用意されています。 ※anime2.jpgをダウンロードしてimageフォルダ内に置いてください。 | ||
*define
clickstr "」。!?",2
game
*start
アニメーションを行います。
btndef "image\anime2.jpg"
for %1=0 to 450 step 150
for %0=0 to 400 step 200
blt 0,0,640,480,%0,%1,200,150
wait 10
next
next
ofscpy
bg #ff0000,1
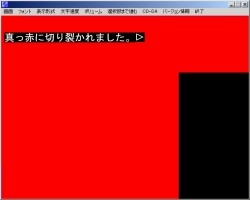
真っ赤に切り裂かれました。
end
| ||
|
さっそくforループを使ってみました。使わないと40行を軽く超えてしまうので…。
二重にforループが使われてややこしいですが、頑張って理解してみてください。 二回目のforループの段がずれているのは単に見やすくするためだけです。  
一瞬でズバッと画面が切り裂かれます。 高速アニメーションにはボタン画像バッファを用いるため 「btndef」でアニメーションに使う画像を指定します。 「btndef」とは画像を読み込むための命令と思ってください。 次に、読み込んだ画像を「blt」で表示します。 「blt」の後ろに続く8つの数値について説明しましょう。 最初の四つ「0,0,640,480」はゲーム画面における 「左上端のX座標」「左上端のY座標」 「画面の横幅」「画面の縦幅」を表します。 最後の四つ「%0,%1,200,150」は読み込んだ画像ファイルにおける 「左上端のX座標」「左上端のY座標」 「画像の横幅」「画像の縦幅」を表します。 例のように200×150の画像を640×480の画面に表示しようとすると 自動的に画像が画面のサイズに合うよう拡大されます。 さてこの先が重要です。 「blt」で一通りアニメを表示したら必ず「ofscpy」と指定した後に、 「bg」命令などで普通の画像を呼び出してください。 これをしないと画面が不安定な状態のままになりバグの原因にもなります。 
バッファを介してないので、画面が別のウィンドウに隠れたりするとこのありさま…。 | ||
|
アニメーションは複数の絵を用意しなければならないのが大変ですが、
普段静的なノベル等のゲームに動的要素が加わるだけでも、 見た目がかなり違ってくると思います。 次節では、画面のスクロールを行います。 スクロールといってもeffect命令を用いるわけではありません。 | ||
前へ TOPへ戻る 次へ