|
今回は、立ち絵の表示&消去を覚えます。
背景には無かった、透過形式の特徴に注目しましょう。 ゲームに立ち絵を使うつもりの無い人も、一応目を通しておけば後々便利です。 | ||
|
背景の表示とは違い、立ち絵の表示には透過が必要になります。
画像ファイルは四角形をしており、そのまま立ち絵として表示すると周りの余計な部分も表示されてしまうからです。 NScripterには様々な透過形式が用意されていますが、ここでは最もよく使われるアルファブレンドを解説します。 ※tachie1.jpg、tachie2.jpgをダウンロードしてnscr.exeと同じフォルダ内に置いてください。 | ||
*define effect 6,6,1000 game *start 分かりやすくするため、先に背景画像を表示します。@ bg "haikei.jpg",6 立ち絵画像をそのまま表示します。@ ld c,":c;tachie1.jpg",6 立ち絵画像を透過して表示します。@ ld c,":a;tachie2.jpg",6 立ち絵画像を透過して左にも表示します。@ ld l,":a;tachie2.jpg",6 以上です。@ end | ||
|
「ld」は立ち絵を表示する命令で、左から順番に
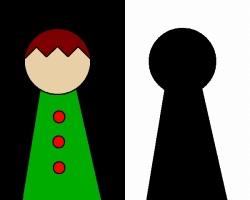
「立ち絵の位置」「画像ファイル」「エフェクト番号」を指定します。 「立ち絵の位置」はl(left…左)・ c(center…中央)・r(right…右)の3種類を選べます。 「エフェクト番号」はeffectで定義したものです。(背景画像のときと同じ意味です) ""で囲まれた「画像ファイル」の部分に注目してください。 画像ファイル名の前に『:c;』や『:a;』が付いていますね。 じつはこれが透過形式の指定なのです。 「c」は画像を透過せずそのまま表示します。 余白が無い四角い画像を使う場合はこちらで良いでしょう。 「a」はアルファブレンドといい、下絵のように立ち絵の右にマスク画像を付けることで、マスク画像の黒い部分のみを画面に表示します。 
このような画像を作って、アルファブレンド形式で立ち絵を表示すると… 
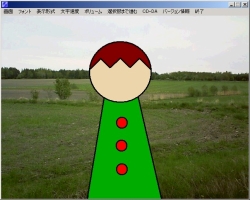
ゲーム画面では、余計な黒い部分が透過されました! 右側の黒い影を薄くすると、ゲーム画面に表示される立ち絵も半透明になります。 (しかしショボイ絵ですね…) | ||
|
ここまでくれば後は簡単。立ち絵の消去方法です。
まずはスクリプトをご覧あれ。 | ||
*define effect 6,6,1000 game *start 分かりやすくするため、先に背景画像を表示します。@ bg "haikei.jpg",6 立ち絵画像を透過して表示します。@ ld c,":a;tachie2.jpg",6 立ち絵を消去します。@ cl c,6 以上です。@ end | ||
|
「cl」は立ち絵を消去する命令で、左から順に
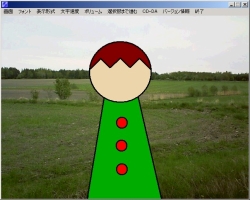
「消去する立ち絵の位置」「エフェクト番号」を指定します。 上のスクリプトでは、中央の立ち絵をエフェクト6で消そうとしています。  
中央の画像が消えます。 余談ですが、背景を変えると立ち絵は自動的に消えてしまいます。 消えないように設定することも可能です。 | ||
|
画像の透過は大きなハードルの一つです。
これをクリアできたなら、NScripterの使い方は充分で覚えられるでしょう。 透過形式は「c」「a」の他にも「l」「r」「m」などがあります。 興味のある方は、説明書で調べてみるのも良いでしょう。 次節はNScripterで音を鳴らしてみます。 サウンドノベルには欠かせられないものですね。 | ||
前へ TOPへ戻る 次へ