|
今回は、知っていたら便利なスクリプト命令たちを紹介します。
| ||
|
クリック待ちや改ページを行うときは、毎回「@」「\」を書かなければいけませんでした。
それではとても面倒臭いので、clickstrを使うと便利です。 clickstrは定義ブロックで用います。 | ||
*define clickstr "」。!?",2 game *start ある夏の日のこと。 突然の夕立に襲われ、俺はひとり駅前に佇んでいた。 「こんなことなら傘を持ってくればよかったぜ…」 腕時計に目をやると既に4時半を回っている。 〆切の時間まで残り30分。 ここから大学までは、少なくとも走って20分以上はかかるだろう。 もはや一刻の猶予も無い。 ここで遅刻でもしてレポートを出しそびれたら、留年は間違いなく確定だ。 雨ごときで足止めを食らっているわけにはいかない。 「根性で突っ切るしかねえな」 半ばヤケクソで走り出そうとした、その時…。 「何してるの?」 背後から聞きなれた女の声が聞こえた。 振り返ると、そこには傘を片手に不信そうな顔をした美加が立っていた。 「別に。お前には関係ないだろ」 俺はコイツが苦手だった。 コイツは、俺が何かとピンチの時に現れては、足を引っ張ってくる。 今コイツに関わるのは危険だ。 「なによその言い方! 私に会うことがそんなに嫌なの!?」 end | ||
|
「clickstr」は、""内で指定した文字が現れたときに自動的にクリック待ちさせることが出来ます。
上のスクリプトでは」。!?の4文字のどれかを見つけたらクリック待ちをします。 『〜嫌なの!?」』のように !と?と」が連続で出てもクリック待ちは一回だけです。 。や」の時にクリック待ちをさせたくないときは、 『_。』『_」』のように、直前に"_"(アンダーバー)を入れてやります。 "」。!?"の後ろの数字は、改ページの指定です。 画面下端と文章の空白行数が数字より小さくなったら自動的改ページを行います。 上のスクリプトでは2に指定されているので、空白行数1行で改ページされます。  
↑空白一行で自動的に改ページされました。 | ||
|
スクリプトがあまりにも長くなってくると、自分がどこで何を書いていたのかが分からなくなってしまうことがあります。
そんな時、コメント文はとても役に立ちます。
| ||
*define ;エフェクト番号10はクロスフェードを1000ミリ秒に定義 effect 10,10,1000 game *start イチゴジャム〜。@ ;背景を赤色にする bg #ff0000,10 暗闇だ〜。@ ;背景を黒色にする bg black,10 ミュージックスタート!@ ;bgm.midを一回だけ演奏する playonce "bgm.mid" 以上です。@ end | ||
|
「;」より右側の文章や命令文は読み込まれません。
これならスクリプトが何を意味しているのか一目瞭然です。 
コメント文だけは表示されていない。 | ||
|
ノベルでは、ときには間を置くことも大切です。
その間を置く命令文が「wait」「delay」です。 | ||
*define game *start 1000ミリ秒ウェイトさせます。@ wait 1000 今度は、2000ミリ秒ウェイトさせます。@ wait 2000 最後に5000ミリ秒ウェイトさせますが、クリックで飛ばせます。@ delay 5000 以上です。@ end | ||
|
「wait」の後には「ウェイト時間」を指定します。単位はミリ秒。
ウェイト中は何も操作できません。 「delay」もwaitと同じ意味ですが、クリックでウェイトを飛ばせます。 ※不要なウェイトはプレイヤーにとって煩わしいだけです。乱用は禁物! | ||
|
文章を表示していく上では「@」や「clickstr」でクリック待ちを行えます。
それ以外の場合でクリック待ちを行いたいときは「click」を用います。 | ||
*define effect 6,6,1000 game *start 背景を表示します。@ クリックするまで背景のみが表示されます。@ bg "haikei.jpg",6 click クリックされました。@ end | ||
|
bgの直後に「click」が来ることで、背景を表示したままクリック待ちを行います。
その状態で画面をクリックすれば「クリックされました。」の文章が表示されます。 | ||
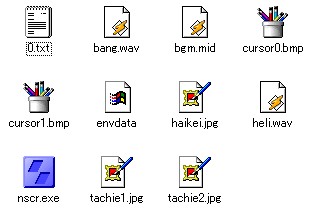
これまで1.1〜1.9節の解説を素直に実行してきた人は、フォルダの中身が下のようになっていると思います。

最初のころに比べてごちゃごちゃしてきた…。 この程度ならまだマシですが、実際にゲームを作るときはこの何倍ものファイルによって フォルダが埋め尽くされてしまいます。 そこで画像は画像フォルダ、音系は音系フォルダに分けようと思います。 
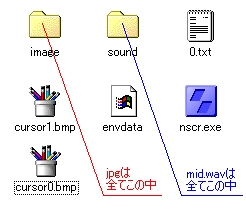
幾分すっきりしました。 ※cursor0.bmp、cursor1.bmpはimageフォルダに入れないで下さい。 このような階層のディレクトリ構造にしたときには、スクリプトで画像ファイルや音楽ファイルを呼び出す方法が多少変わります。 | ||
*define effect 6,6,1000 game *start 背景を表示しましょう。 bg "image\haikei.jpg",6 続いて、音楽を演奏させましょう。 play "sound\bgm.mid" 以上です。@ end | ||
|
「image\haikei.jpg」は「imageフォルダ内のhaikei.jpg」を、
「sound\bgm.mid」は「soundフォルダ内のbgm.mid」を指しています。 下層フォルダ内のファイルを指定したいときは「\」を使いましょう。 htmlとよく似ていますね。 | ||
|
ここで紹介したものは、過去に紹介してきた命令文に比べて重要度は低いですが、
覚えておいても損は無いと思います。
特にclickstrは、文章を書くときにとても重宝すると思います。 @を使うといろいろ問題の原因にもなりますし…。 次節は、第1章のまとめです。 お疲れ様でした! | ||
前へ TOPへ戻る 次へ