|
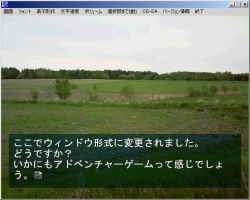
今まではノベルのように全画面に文章を表示していましたが、
今回はADVでも一般的なメッセージウィンドウ形式に設定します。 | ||
|
テキストウィンドウを変更するための命令文はとても長いです。
そのため、非常に見にくく間違えやすいので注意してください。 | ||
*define clickstr "」。!?",2 effect 6,6,1000 game *start 分かりやすくするために背景を表示します。 bg "image\haikei.jpg",6 setwindow 30,320,22,4,26,26,0,2,20,1,1,#5599dd,20,310,619,450 ここでウィンドウ形式に変更されました。 どうですか? いかにもアドベンチャーゲームって感じでしょう。 end | ||

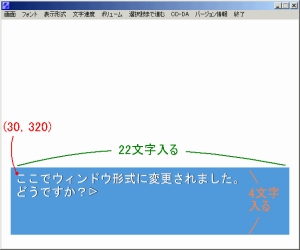
ウィンドウ形式になりました。 「setwindow」でウィンドウの位置、大きさ、文字の詳細を設定します。 しかし数字が多すぎて何がなんだか分かりませんね。 ではそれぞれの数字について、一つ一つ解説していきましょう。 まずは最初の4つの数字から。 setwindow 30,320,22,4,26,26,0,2,20,1,1,#5599dd,20,310,619,450 
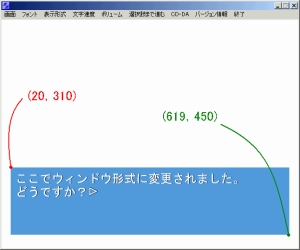
1番目と2番目は「文章開始の座標X、Y」を表しています。 3番目と4番目は「ウィンドウ内に表示できる文字数の横幅、縦幅」を表しています。 「ウィンドウ内に表示できる文字数」が多すぎると、ウィンドウからはみ出してエラーになってしまいます。ご注意ください。 ちなみに、NScripterの画面は640×480ドットです。 画面左上端の座標は(0,0)で、画面右下端の座標は(639,439)になります。 次の4つの数字。 setwindow 30,320,22,4,26,26,0,2,20,1,1,#5599dd,20,310,619,450 1番目と2番目は「文字フォントサイズX、Y」を表しています。 3番目と4番目は「字間X、Y」を表しています。 ここは好みよって少し変える程度で良いでしょう。 デフォルトのままでも全く問題ありません。 次の3つの数字。 setwindow 30,320,22,4,26,26,0,2,20,1,1,#5599dd,20,310,619,450 1番目は「文章表示速度」を表しています。 2番目は「太字フラグ」を表しています。 3番目は「影付きフラグ」を表しています。 「文章表示速度」は「defaultspeed」を使うなら、いじる必要はないです。 「太字フラグ」「影付きフラグ」も、 特にいじる必要はないと思います。 気になる人だけ、説明書で調べてみましょう。 次のRGB表記。 setwindow 30,320,22,4,26,26,0,2,20,1,1,#5599dd,20,310,619,450 ここでウィンドウの色を設定します。 なるべく文字が見やすい色を選びましょう。 最後の4つの数字。 setwindow 30,320,22,4,26,26,0,2,20,1,1,#5599dd,20,310,619,450 
1番目と2番目は「ウィンドウ左上端座標X、Y」を表しています。 3番目と4番目は「ウィンドウ右下端座標X、Y」を表しています。 デフォルトの設定は、 「setwindow 8,16,20,23,26,26,0,2,20,1,1,#999999,0,0,639,479」です。 | ||
|
自分で作った画像をテキストウィンドウにすることも可能です。
ゲームに個性を出したいなら、こちらの方法を推奨します。 ※window.jpgをダウンロードしてimageフォルダ内に置いてください。 | ||
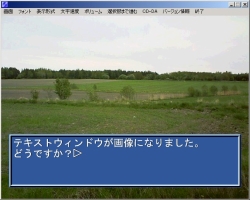
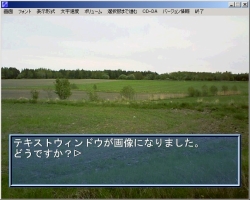
*define clickstr "」。!?",2 effect 6,6,1000 game *start 分かりやすくするために背景を表示します。 bg "image\haikei.jpg",6 setwindow 30,320,22,4,26,26,0,2,20,1,1,":c;image\window.jpg",20,310 テキストウィンドウが画像になりました。 どうですか? end | ||

綺麗な模様のついた画像なら、もっと美しくなるはず…。 変更点は、 ・「RGB」が「画像ファイル」になった。 ・「ウィンドウ右下端座標X、Y」が消えた。 この二つです。 「画像ファイル」には1.5節で触れた透過形式の指定もしてやります。 この場合は、画像が四角形なので「:c;」でも大丈夫です。 ちなみにアルファブレンド「:a;」を用いる方法もあります。 ":c;image\window.jpg"を":a;image\window2.jpg"に変更します。 ※window2.jpgをダウンロードしてimageフォルダ内に置いてください。 
ガラス張りのような半透明になりました。 マスク画像のつけ方などは、立ち絵と同じ要領です。 | ||
|
設定する内容が多すぎて、ごっちゃになってしまいそうでしたね。
しかし、テキストウィンドウは最初に一回設定するだけなので、あまり面倒くさがることもないと思います。 次節は、超重要項目「変数」についてです。 | ||
前へ TOPへ戻る 次へ